Writing code involves writing distinct types of text that different language compilers can run. The editors we employ make writing this stuff enjoyable and simple.
When it comes to writing elegant and effective code, code editors and integrated development environments (IDEs) are your reliable allies and can greatly increase your productivity.
Different editors have distinct features. However, they all aim to simplify code writing by making it simpler to read, write, and debug.
Software Development Statistics
The following are some of the significant statistics about programming as of 2024:
- JavaScript is the most popular programming language worldwide, with 65.82% of developers in the industry using it.
- Python is the second most popular programming language, with nine million developers using it.
- Third place goes to Java, which has 8.2 million developers.
- In the world of software development, the incorporation of artificial intelligence (AI) is a notable and ongoing trend.
Why Code Editor
A code editor streamlines the process of writing and editing code. A code editor offers features such as syntax highlighting, and auto-completion, which make coding more effective.
Unlike basic text editors (such as Notepad or TextEdit), which lack these functions, a code editor enhances efficiencies by minimizing manual effort.
Today, we bring you a lineup of text editors for Mac users that are sure to meet all your coding requirements while offering reliability and security.
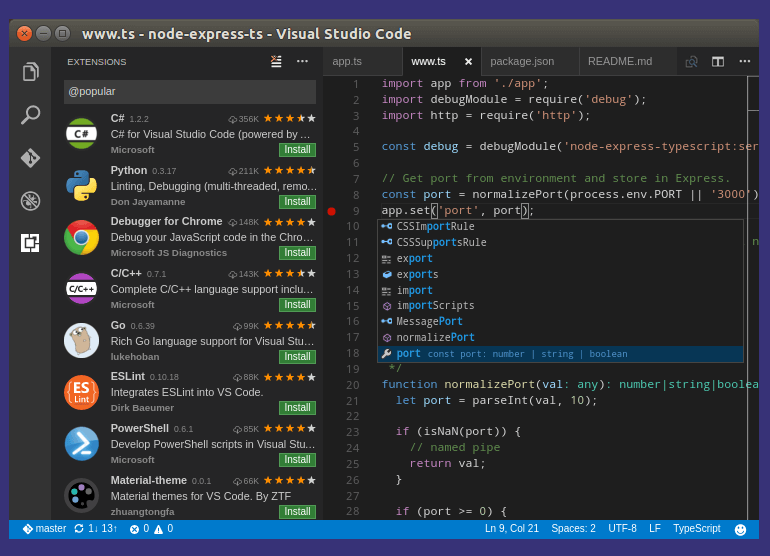
1. Visual Studio Code
Visual Studio Code is an open-source source code editor created and maintained by Microsoft. It is designed with beauty, ease of use, and speed in mind, coupled with support for tons of programming languages and file types among other features.
Visual Studio Code is customizable with themes, extendable with functions, and configurable with custom scripts. It is 100% free and you can check out our list of its best extensions for programmers.

With Visual Studio Code, you can debug code directly from the editor, set breakpoints, check variables, and use an interactive console. Besides that, you can make commits, review diffs, and stage files, without leaving the editor.
VS Code also supports a wide selection of languages, such as JavaScript, Python, Java, TypeScript, CSS, and more. Additional language support is available through VS Code Marketplace plugins.
There is a thriving community and a vast ecosystem of extensions for VS Code. You can look into extensions for more features, customizable themes, and tools.
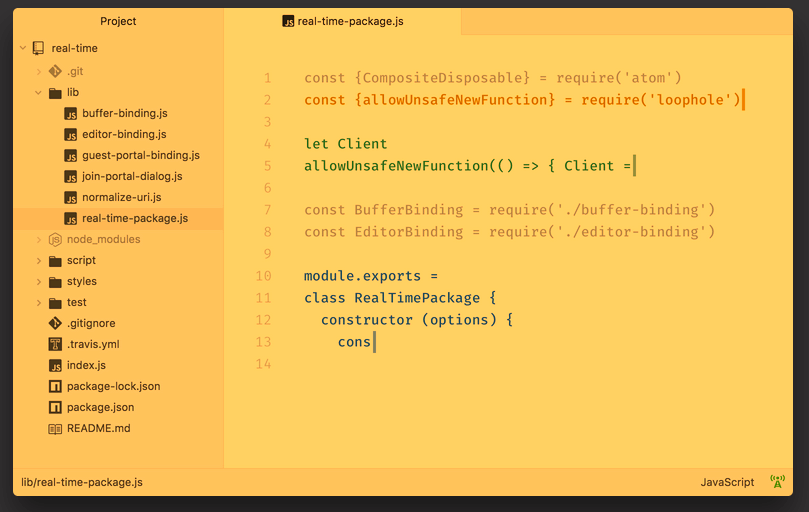
2. Atom
Atom is an advanced and completely customizable source code editor developed and maintained by GitHub with speed, beauty, flexibility, and reliability in mind. It features a minimalist UI with support for extensions, scripts, tons of programming languages, Git and GitHub integration, Teletype, etc.

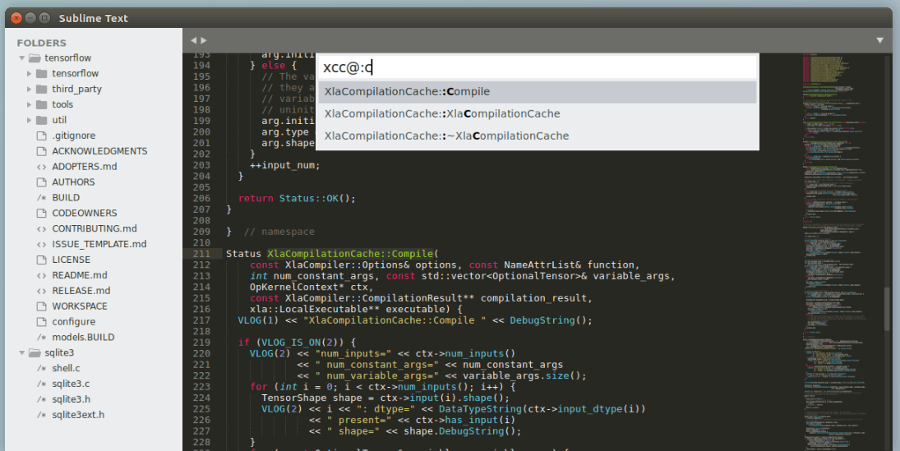
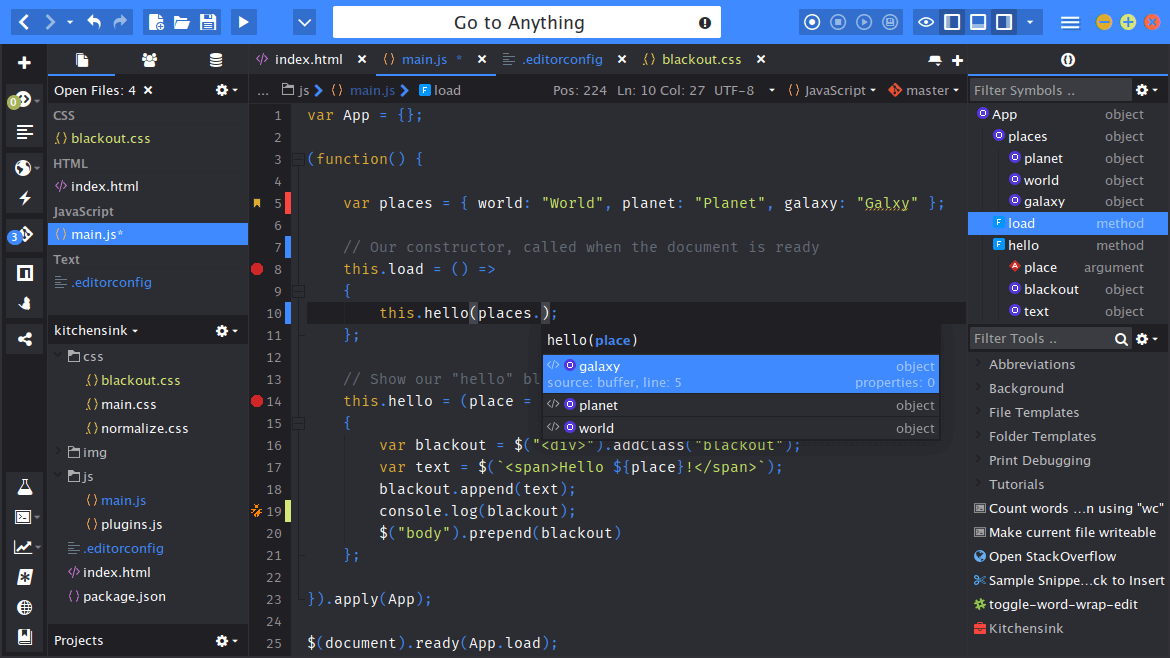
3. Sublime Text
Sublime Text is a world-famous lightweight, feature-rich source code editor. It is completely customizable, supports 50+ languages out of the box, extensible with plugins, and scriptable.
Sublime Text is currently in version 4 and although it offers a paid license, it doesn’t restrict any features to paid users, and the license is there in order to support developers. So if you like using ST3 and can afford the license, give a helping hand.

Sublime Text offers Split views, which is simple thanks to improvements made to file tabs. To improve code navigation, you can split the interface to display numerous tabs at once. Besides that, Smart completions based on existing code in your project are now possible thanks to a new auto-complete engine.
4. Komodo IDE
Komodo IDE is a powerful Integrated Development Environment (IDE) designed for various programming languages. Komodo IDE supports an extensive collection of languages, including Python, PHP, Perl, Golang, and more. Besides that, Komodo offers support for web application development, scripting, and backend service development.

In addition, the IDE offers code intelligence features such as:
- Syntax highlighting: Your code is easier to read when the syntax is color-coded.
- Autocomplete: Speed up coding with intelligent suggestions.
- Code refactoring: Easily reorganize your code to make it more manageable.
Komodo also provides a visual debugger that assists you in detecting and resolving bugs. You can run unit tests directly from the IDE for robust code quality.
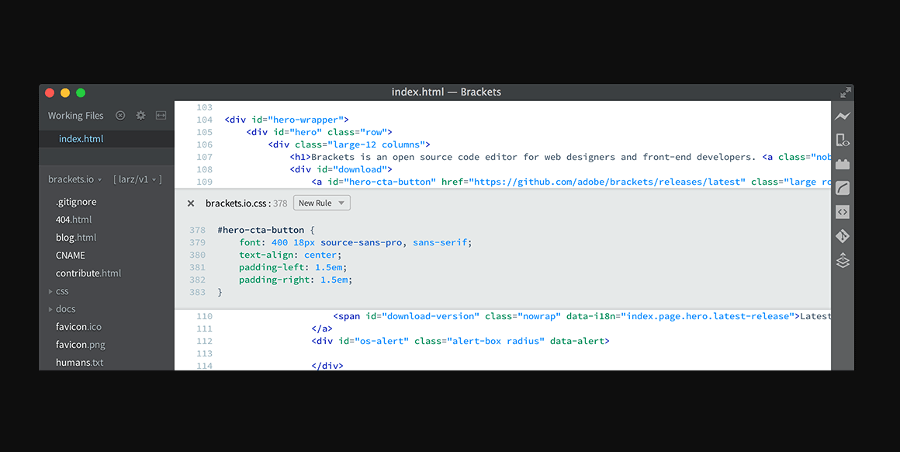
5. Brackets
Brackets is a modern open-source code editor specifically tailored for web development. Brackets is written in CSS, JavaScript, and HTML.
Brackets allow you to open a window into the code that matters most to you, eliminating the need to navigate between file tabs. You can also establish a direct link with your browser, modify CSS and HTML, and you’ll see the changes on the screen instantly.

In addition, you can work flawlessly with preprocessors (such as Sass or Less) to enhance your workflow.
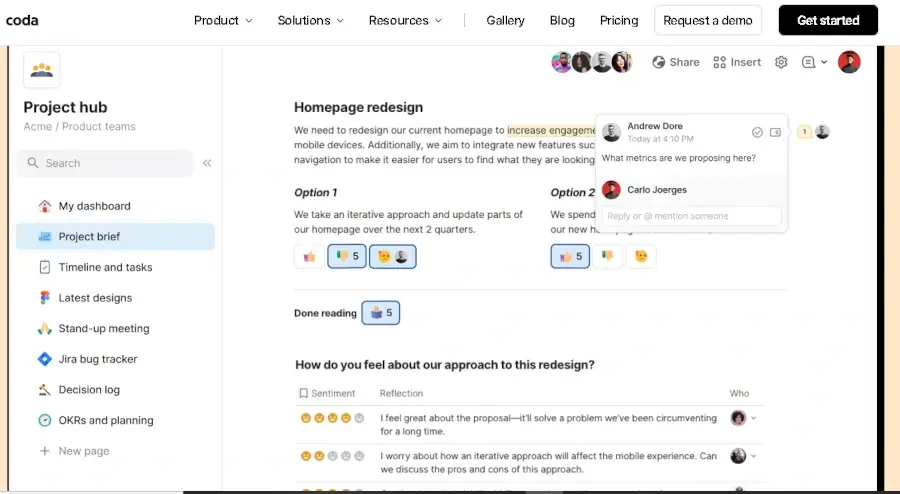
6. Coda
Coda is an all-inclusive collaborative workspace that blends the comfort of an application with the interactive nature of a document.
With Coda, you can ditch cumbersome spreadsheets, personalize views, and sync table edits everywhere. You can also design time-saving solutions using formulas, or automation, replacing niche apps in your tool stack.

In addition, Coda provides customizable solutions and templates for every team, including product, sales, engineering, design, marketing, and more. Besides that, Coda supports over 600 integrations, allowing users to set up workflows across their essential tools.
7. BBEdit
BBEdit is a freemium text editor that offers an easy-to-understand UI excellent for navigating directories and working with files among other features such as an advanced search and replace function, full UTF-8 support, character encoding conversion, FTP/SFTP support, etc.

Key features of BBEdit:
- It offers robust tools for editing prose, source code, and textual data.
- Powerful search capabilities using regular expressions.
- Organize your work efficiently.
- Supports numerous source code languages.
- Simplify large code files.
- Version control made seamless.
- It offers comprehensive support for web development.
BBEdit provides a 30-day evaluation period during which all features are accessible. After the 30-day evaluation period, you can continue using BBEdit for free without nag screens or interruptions. To unlock unlimited features, you can purchase a license or subscribe via the Mac App Store.
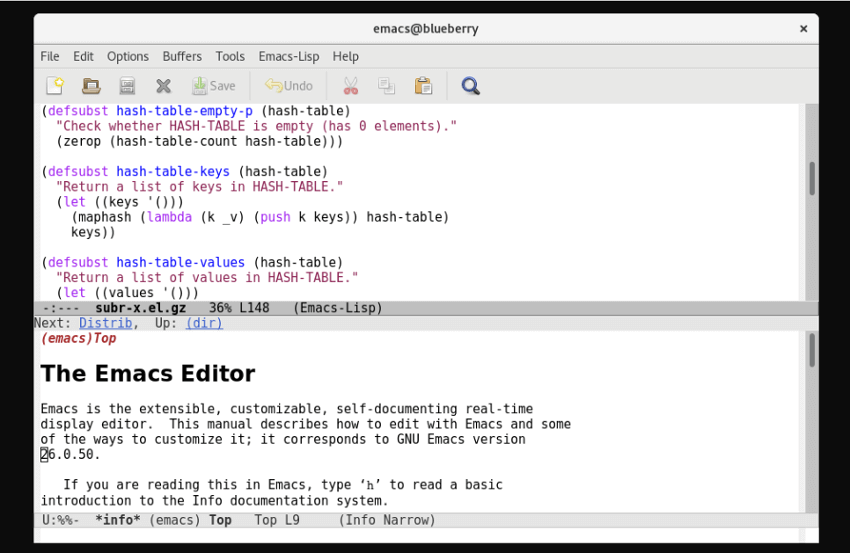
8. GNU Emacs
GNU Emacs is a libre, extensible, and customizable command line-based text editor that is fundamentally a Lisp interpreter for Emacs with support for extensions that enable it to edit text.
Its features include self-documentation, full Unicode support for virtually any script type, customization, support for working with a GUI, a packaging system for installing extensions, and many more.

Among the features of GNU Emacs are:
- It offers syntax coloring and specialized modes for various file types.
- Covers nearly all human scripts.
- Other functionalities include a project planner, mail and news reader, debugger interface, IRC client, and more.
- Allows downloading and installing extensions.
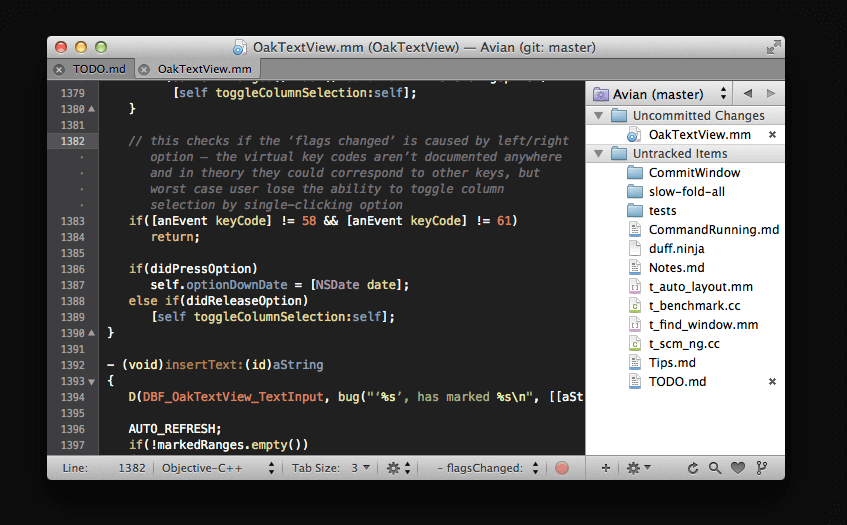
9. TextMate
TextMate is a powerful, customizable, and open-source free text editor with a rich feature set that includes multiple carets, Unix commands, scoped settings, version control, advanced file search, support for tons of programming languages right out of the box, etc.
It also features a clean UI and navigable file tree which encourages users to focus less on distractions and more on the dexterity of their code.

You can also quickly search for specific content within your files, navigate between matches, view changes in the file browser, compare line differences, and commit changes using major version control systems.
In addition, TextMate allows you to customize settings based on detailed scope selectors (useful for mixed-language files or projects). Besides that, you can write custom actions in any language that works with stdin, stdout, and environment variables.
On top of that, TextMate offers other functionalities beyond editing, such as clipboard history, custom themes, live HTML/Markdown preview, foldable code blocks, and indented soft wrap.
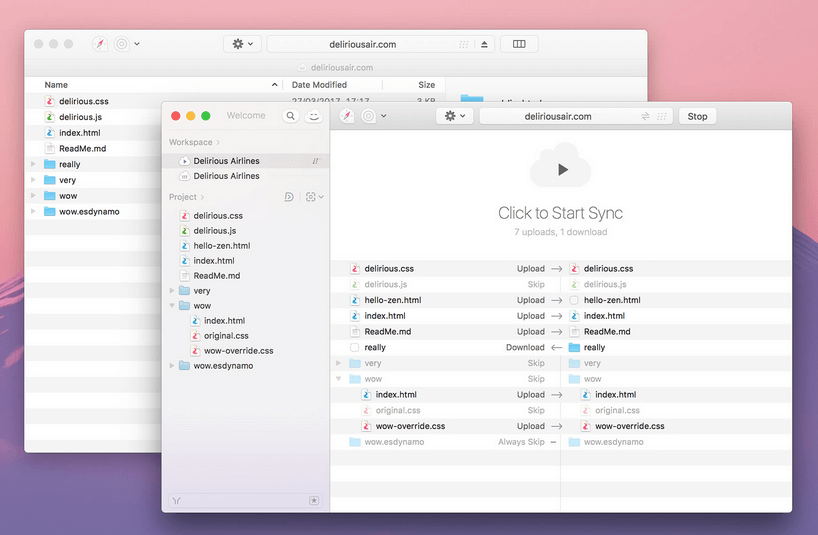
10. Espresso
Espresso is an advanced web editor built for Mac users to build delightful, speedy, and innovative websites as it combines virtually all the tools they will need into a single working environment such as CSSEdit tools, Server sync, a Navigator, Live Preview with Browser Xray, Dynamo auto-building, and an exceptionally beautiful UI compliant with the macOS aesthetic.
Espresso packs the following functionalities out of the box:
- It offers an elegant syntax highlighting experience.
- Enjoy superior navigation, code folding, and indentation guides.
- Bracket balancing and CodeSense are built-in.
- Preview your designs directly in Espresso.
- Use Browser Xray to inspect and debug your web pages.
- Espresso lets users build standard CSS, modular SCSS, and LESS.
- Visual tools for colors, gradients, shadows, layouts, and more are available for both standard and dynamic CSS.

Espresso is last on this list but eons away from the least given its rich feature set and advanced user options. It is going for an affordable price of $75.
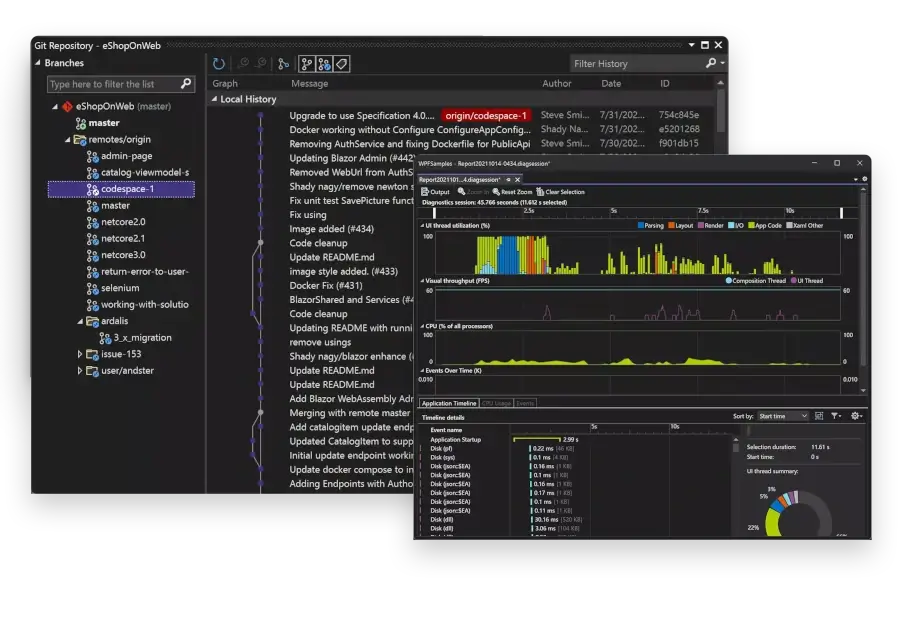
11. Microsoft Visual Studio
Microsoft Visual Studio is an all-inclusive integrated development environment (IDE) that offers robust tools for software developers and teams. Visual Studio provides an extensive collection of features to elevate and enhance every stage of software development.
In addition, Visual Studio offers comprehensive support for developing desktop applications, web services, cloud solutions, and mobile applications.

Key features of Microsoft Visual Studio:
- Includes graphical designers, code completion tools, and more.
- Effectively write, debug, and build code.
- Support various languages and platforms.
- Seamlessly work with Git and other source control providers.
- Customize your environment with extensions from the Visual Studio Marketplace.
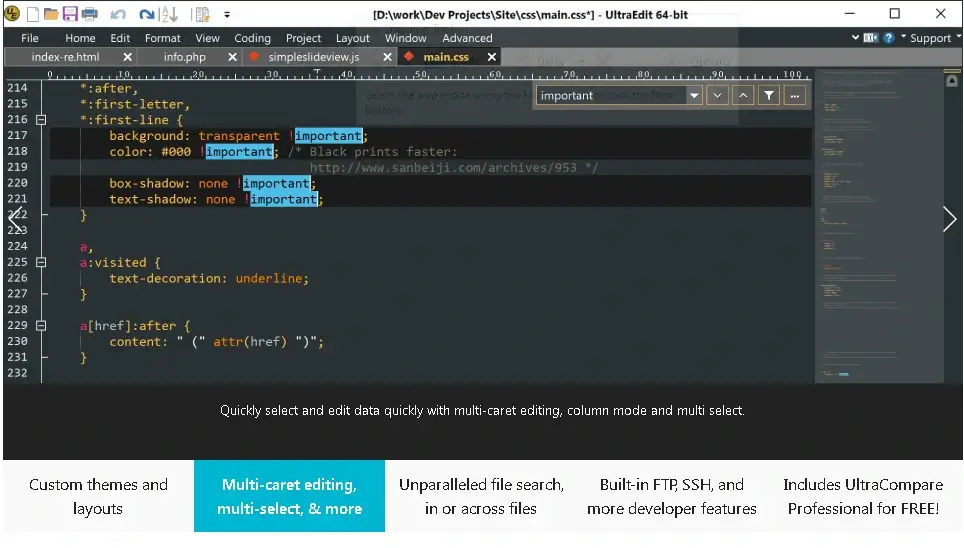
12. UltraEdit
UltraEdit is a highly customizable text editor, code editor, HTML editor, XML/JSON viewer, and hex editor designed for programmers and general users.
UltraEdit offers robust text editing capabilities, making it suitable for a wide range of tasks, including writing code, editing documents, and manipulating text files.

Beyond text editing, UltraEdit allows you to work with hexadecimal data. You can analyze memory dumps, view and modify binary files, and perform low-level editing.
UltraEdit is ideal for working with large logs, databases, or other large data sets because it can handle files larger than 4 gigabytes. Data and software security are UltraEdit’s top priorities. With its robust, industry-grade security features, you can view and edit any text file with confidence.
In addition, UltraEdit lets you organize your projects efficiently with workspace management features. Keep your files, folders, and related resources in order.
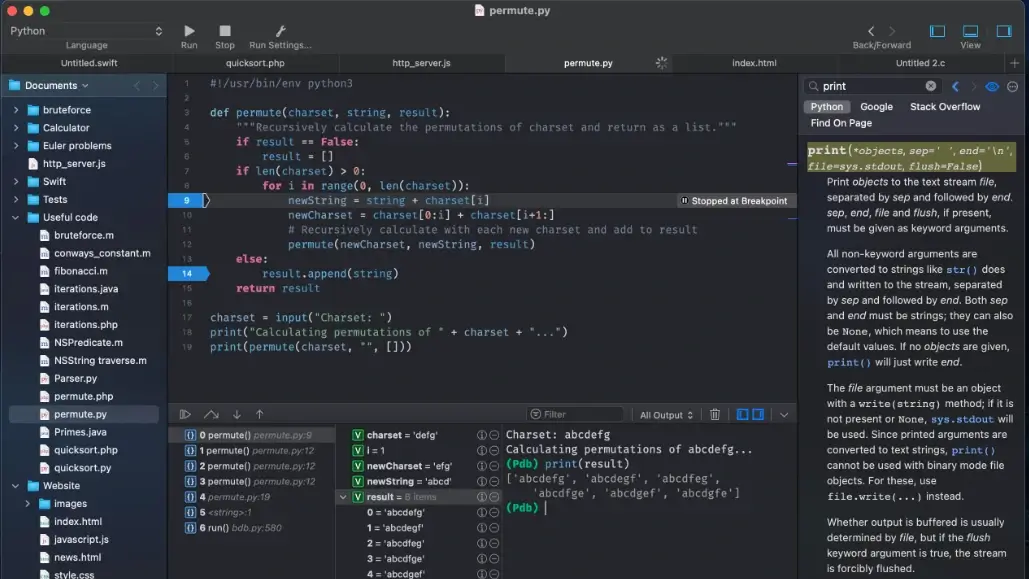
13. CodeRunner
CodeRunner is a comprehensible programming text editor and integrated development environment (IDE) designed for macOS. CodeRunner is configured to execute code in 25 different languages.
Programming languages such as Python, Java, C++, Ruby, and others are available for you to write and run. In addition, you can easily configure it to support additional languages by entering their terminal commands.

Code completion in CodeRunner is excellent. Beyond simple word completions, it matches inputted text intelligently. You can locate the ideal completion quickly thanks to thousands of suggestions, an extra-fuzzy search method, and useful documentation snippets.
CodeRunner checks for common problems and syntax errors as you write code. Errors are displayed in line with your code. Besides that, CodeRunner offers a fast editor that provides best-in-class syntax highlighting, multiple choices, and auto-indentation using TextMate language definitions.
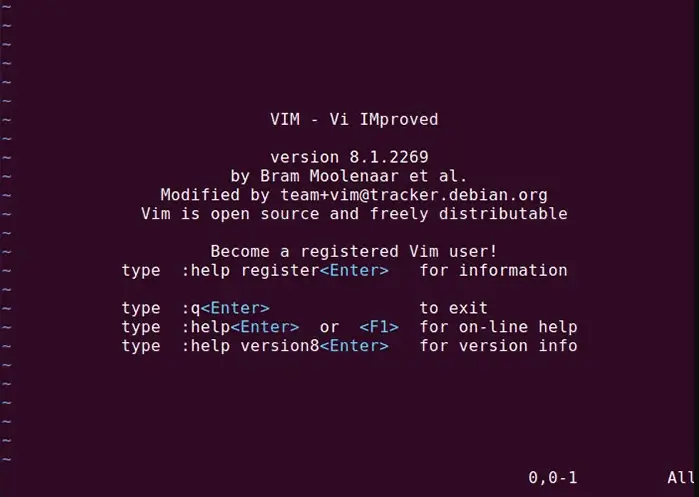
14. Vim Editor
Vim is a robust and highly customizable text editor that has been a favorite among programmers and Linux system administrators for decades. It is renowned for being effective, versatile, and extensible. Vim has a steep learning curve but provides simple features once you have mastered it.

Vim operates in different modes, each serving a specific purpose:
- Normal Mode: This is the default mode where you navigate and issue commands.
- Insert Mode: Used for inserting and editing text.
- Visual Mode: Used for selecting and manipulating blocks of text
- Command-line Mode: This mode is used for inserting commands, such as saving files, searching, and executing external commands.
In addition, Vim is highly configurable, you can modify key bindings, enable Vim mode in other applications, and personalize your experience. Besides that, you extend Vim’s functionality with plugins, and Vim highlights code syntax, making it easier to read and edit.
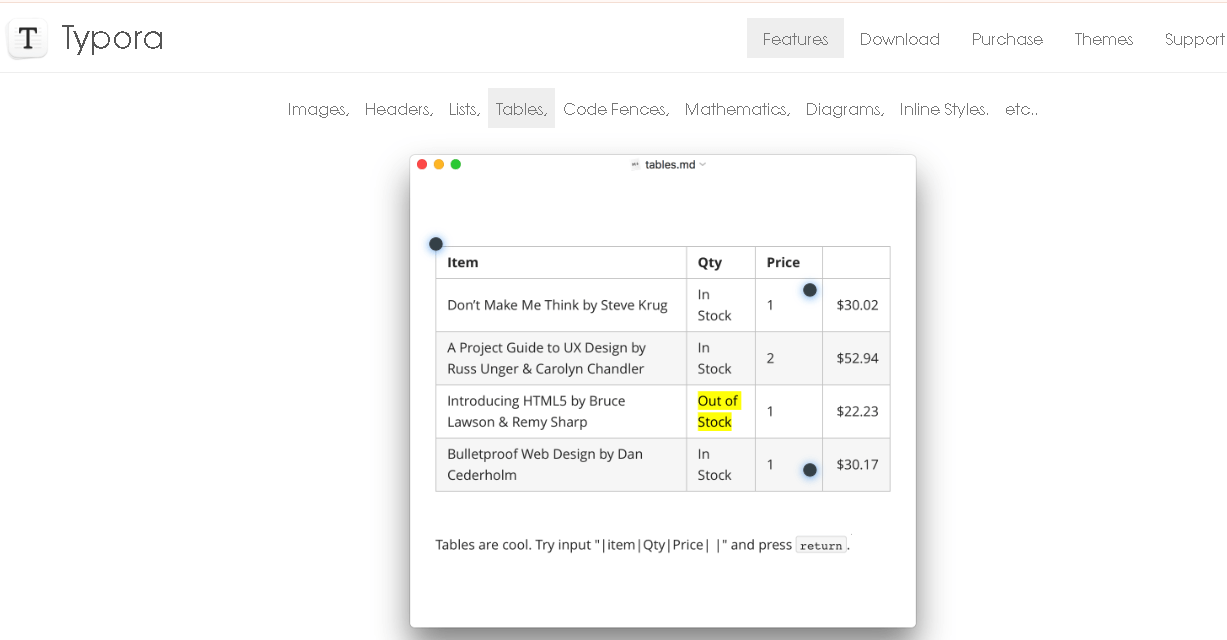
15. Typora
Typora is a markdown editor that offers a flawless experience for both reading and writing. Typora removes unnecessary distractions such as preview windows, mode switchers, and markdown syntax symbols. Instead, it offers a real-time live preview feature, allowing users to focus solely on their content.
Among the markdown elements that Typora supports are images, headers, lists, tables, code fences, mathematics, diagrams, inline styles, and more.

In addition, Typora lets you manage your files easily with the file tree panel and article side panel. You can also quickly navigate through your document using the outline panel, which displays the document’s structure.
Typora is loved by users due to its minimalistic design, robust features, and ease of use. It’s a fantastic choice for anyone working with markdown.
Conclusion
So, there you have it. All of the above-mentioned text editors offer the important features you will need to write and edit the functioning source code of anything from a basic Python script to a professionally-written Java program. It is left to you to decide which ones appeal to you best.
In the meantime, remember to share this article, and feel free to share your recommendations and experiences in the comments section below.

I recommend to look at Codelobster editor
So its either free….or $100. Crazy, nothing in a reasonably priced middle ground. Used Espresso for years and love it, but since it got taken over by Warewolf it no longer works on my machine. And $99 is too steep for a text editor. I’ll try some of the free ones you mention – cheers – and hopefully they are not too crappy. I use TextWrangler in a pinch but I’m a baby coder and need lots of hand-holding (like tag completion etc that Espresso does well)
bro what coding app do you recommend most for someone who just started getting into coding, im 13 years old btw i just thought that coding is something amazing and i would love to learn it.
ps: Im using a mac book pro
By coding app do you mean IDE (Integrated Development Environment)? That depends on your programming language of choice and the technologies you are interested in learning.
Coding is, indeed, amazing, and it is awesome that you’ve developed an interest for it at your age. Do you know what you will like to write code for? Building websites and/or web applications? Backend products for cloud platforms? Scripts for task automation? Database systems? The list is almost unending.
First, you need to choose the field that interests you now and start learning. There will always be an opportunity for you to swerve into something else or dive deeper into your chosen field. As a beginner, however, there are fundamentals that you must be familiar with in order to make an educated selection. These include HTML, CSS, and JavaScript. For those, you can kick off with a modern browser, a cool text editor, and some tutorials/books.
3 important questions you should ask yourself are: “What do I want to create with my coding skills? And how will it benefit me/someone else? How long do I need?“
I would like that!
But, guess what?
There is ONLY a 32 bit driver.
See?
P.S.
I’m usually on Facebook!
I have a question. I am not a code writer, but maybe you can answer this. Can a 32 bit audio driver for Mac be converted to a 64 bit to be functional within Catalina?
Mi editor de código favorito es Codelobster